Сегодня пиксель-арт можно встретить буквально везде. От инди-игр до обложек альбомов, от рекламы до веб-дизайна — этот стиль, кажется, проник во все сферы визуальной культуры. Даже я, человек далёкий от мира изобразительного искусства, время от времени балуюсь созданием пиксельных картинок. Но откуда взялась такая популярность? Что это вообще такое — пиксель-арт? Что в нём особенного, и как его создают?

В этой статье я постараюсь разобраться, что же такое пиксель-арт, почему он стал так популярен, и поделюсь своим опытом создания пиксельных картинок. Возможно, после прочтения вы тоже захотите попробовать себя в этом увлекательном занятии. Кто знает, может быть, именно вы станете следующей звездой пиксель-арта?
Кто хочет пролистать непосредственно к созданию — могут воспользоваться содержанием:
Что такое пиксель-арт?
Пиксель-арт — это особый вид цифрового искусства, где изображение создаётся вручную, пиксель за пикселем, на ограниченной сетке и с использованием ограниченного числа цветов. Звучит просто, не так ли? Однако за этой простотой скрывается целая философия творчества, основанная на минимализме и умении максимально эффективно использовать ограниченные ресурсы.
Истоки пиксель-арта уходят корнями в ранние дни компьютерной графики, когда технические ограничения вынуждали художников и дизайнеров создавать узнаваемые образы, используя минимальное количество пикселей и цветов. Сегодня эти ограничения стали добровольными, превратившись в своеобразный вызов для художников. Некоторые авторы намеренно ограничивают себя палитрой и разрешением конкретных ретро-платформ — будь то приставка «Денди», компьютеры с CGA/EGA графикой или даже монохромные экраны портативных игровых консолей вроде Brick Game «9999 в 1».

По сути, вы рисуете мозаику, где каждый кусочек — это крошечный квадратик цвета. Теперь уменьшите эти квадратики до размера пикселя на экране — вот вам и пиксель-арт.
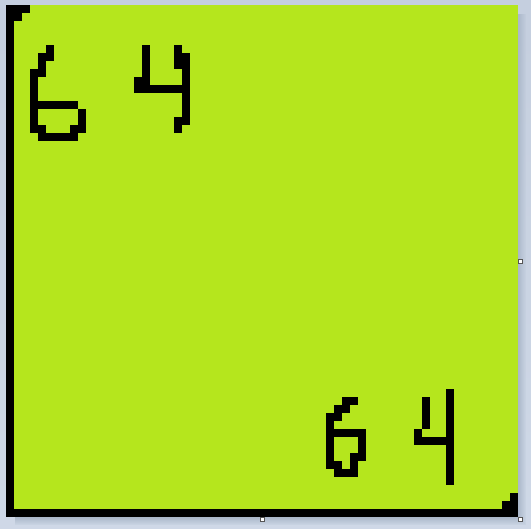
Я, например, предпочитаю устанавливать ограничения самостоятельно, исходя из конкретной задачи или настроения. Иногда это может быть строгая палитра из 4 цветов и сетка 32×32 пикселя, а иногда я позволяю себе немного больше свободы, увеличивая разрешение до 64×64 и более, немного расширяя цветовую гамму. Главное — сохранить тот особый «пиксельный» характер изображения, который и делает пиксель-арт узнаваемым и привлекательным.
Почему это популярно?
Объяснить популярность любого вида искусства — задача непростая. Почему людям нравится то или иное направление в живописи, музыке или кино? Часто это вопрос личного вкуса, культурного контекста и множества других факторов, которые сложно свести к простой формуле. Тем не менее, в случае с пиксель-артом можно выделить несколько причин его широкого распространения и популярности.
- Во-первых, пиксель-арт обладает уникальной способностью вызывать ностальгические чувства у людей, выросших в эпоху ранних видеоигр и компьютеров. Для многих (хотя уже и не стль многих, важно отметить — этот фактор год-к-году теряет значение) это своеобразная машина времени, возвращающая их в детство или юность. При этом пиксель-арт не просто копирует старые образцы, но и развивается, создавая новые формы и образы, которые резонируют с современной визуальной культурой.
- Во-вторых, относительная простота создания пиксель-арта (о которой я расскажу подробнее чуть позже) привела к тому, что многие люди, не имеющие профессионального художественного образования, смогли попробовать себя в этом виде творчества. Это породило огромное количество работ в стиле пиксель-арт, среди которых, конечно, есть как шедевры, так и менее удачные опыты. Но само разнообразие и доступность пиксель-арта сделали его заметным явлением в современной визуальной культуре.
- Наконец, нельзя не отметить роль инди-игр в популяризации пиксель-арта. Многие независимые разработчики выбирают этот стиль не только из-за ностальгии или эстетических предпочтений, но и из практических соображений. Создание качественной пиксельной графики требует меньше ресурсов, чем разработка детализированных 3D-моделей, что особенно важно для небольших команд или одиночных разработчиков.
Пиксель-арт — это просто
Наконец, на мой взгляд, одна из главных причин популярности пиксель-арта — это его доступность. Вы не поверите, но даже я, человек без художественного образования и особых талантов в рисовании, могу создавать вполне приличные пиксельные изображения. Если вы читаете мои статьи на iXBT, то наверняка уже видели некоторые из моих работ в качестве иллюстраций.
Всё, что вам нужно для начала — это графический редактор (даже встроенный в Windows Paint подойдёт — я лично пользуюсь именно им), немного свободного времени и минимальное чувство стиля. Конечно, чтобы стать настоящим мастером, потребуется гораздо больше усилий и практики. Но порог входа в мир пиксель-арта удивительно низок.

Эта простота и доступность, на мой взгляд, сыграли ключевую роль в распространении пиксель-арта. Люди любят творить, и когда им предлагают инструмент, с которым может справиться каждый, они с радостью за него хватаются. Пиксель-арт даёт возможность почувствовать себя художником даже тем, кто никогда не держал в руках кисть.
Почему это красиво (даже в эпоху 4К)
Может показаться странным, что в эпоху сверхчёткой графики и фотореалистичных 3D-моделей люди находят привлекательным нарочито упрощённый стиль пиксель-арта. Однако именно в этой простоте и кроется его особая эстетическая ценность. Пиксель-арт — это не попытка имитировать реальность, а скорее способ создать новую, уникальную визуальную реальность, используя минимальные средства.
Красота пиксель-арта во многом основана на принципе «less is more» — «меньше значит больше». Каждый пиксель имеет значение, каждый цвет выбирается с особой тщательностью. В результате получаются работы, которые и выглядят красиво, и создаются быстро.
Как я делаю пиксель-арт (и как его делают в принципе)
Теперь, когда мы разобрались с тем, что такое пиксель-арт и почему он так популярен, давайте погрузимся в процесс его создания. Я поделюсь своим опытом и расскажу о том, как я подхожу к работе над пиксельными изображениями. Конечно, у каждого художника свой метод, но основные принципы обычно схожи.
Придумать идею
Всё начинается с идеи. Что именно мы хотим нарисовать? Иногда вдохновение приходит само собой — в голове словно что-то «щёлкает», и ты уже точно знаешь, что хочешь создать. Но бывает и так, что идеи не приходят, и тут на помощь приходят современные технологии. Я, например, часто обращаюсь к нейросетям вроде Stable Diffusion для генерации референсов.

Важно понимать, что сгенерированное нейросетью изображение — это не конечный результат, а лишь отправная точка. Оно помогает визуализировать идею, понять, какие элементы могут хорошо сочетаться друг с другом. От этого эскиза можно (и нужно) смело отходить в процессе работы, но он даёт то самое важное «примерное понимание, что и где будет».
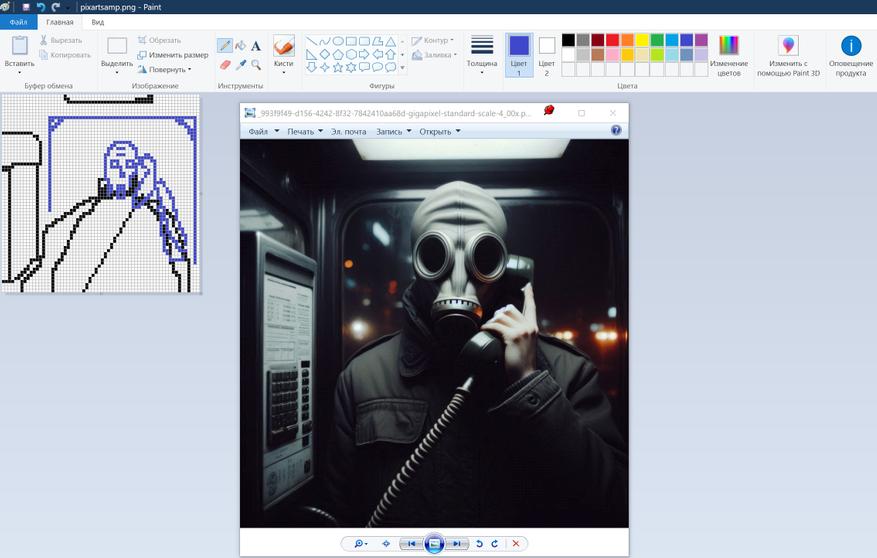
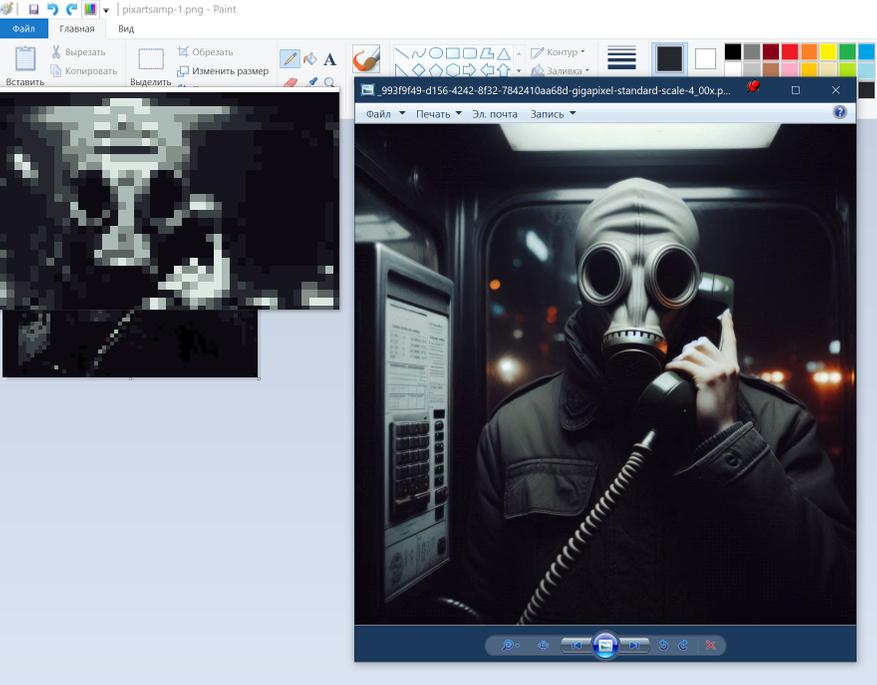
Референс очень полезно иметь под рукой. Я обычно открываю в одном окне редактор, а в другом — картинку-референс, которая помогает правильно передать пропорции, освещение или детали изображаемого объекта.
Выбрать размер сетки
Следующий шаг — определение ТТХ нашего будущего изображения. Сколько пикселей будет по каждой из осей? Это важное решение, которое во многом определит характер конечной работы. Чем больше размер сетки, тем больше деталей можно добавить, но тем дольше придётся работать над изображением.
Я обычно делаю в малом формате, вроде 32×32 или 64×64 пикселя. Такие размеры позволяют быстро создавать симпатичные иконки или небольшие иллюстрации. Для более сложных композиций или когда хочется добавить больше деталей, можно перейти к форматам 128×128 или даже 256×256.
Чем больше пикселей по каждой из осей, тем детальнее может быть арт. Но тут есть подводные камни.
Во-первых, чем больше сетка, тем дольше придётся работать над изображением. А во-вторых, большой размер может сыграть злую шутку с неопытным художником. Когда у вас слишком много места для деталей, становится очевиднее отсутствие академических навыков — проблемы с перспективой, пропорциями и так далее. Поэтому я, как человек без художественного образования, обычно предпочитаю работать с относительно небольшими сетками.
Выбрать цветовую палитру
Выбор цветовой палитры — это, пожалуй, одно из самых важных и одновременно сложных решений в работе над пиксель-артом. Количество цветов и их сочетание во многом определяют настроение и стиль будущей работы. Я предпочитаю работать с ограниченными палитрами, обычно не более 8, край — 16 цветов. Это продиктовано как нежеланием слишком долго думать над палитрой, так и ограничением MSPaint, который допускает до 10 «кастомных» цветов без лишних кликов.
Для этого рисунка я решил использовать 8 цветов. Привожу их HEX-коды как наиболее совместимые (ибо формат Paint из 6 цифр понимает только сам Paint).
| #84948C | #3C4444 | #5C6464 | #ACBCB4 |
|---|---|---|---|
| #24242C | #0B0B13 | #0B0B13 | #DCECE4 |
При выборе цветов я стараюсь делать их максимально контрастными: оттенки чёрного, синего, оранжевого и так далее, ЕСЛИ это не около-черно-белое изображение (тогда, очевидно, на руках оттенки серого и близкие к нему цвета). Часто за основу беру цвета из оригинального эскиза, если использовал нейросеть для генерации идеи.
Сделать эскиз
Перед тем как приступить к детальной проработке изображения, я всегда делаю простой эскиз. Обычно использую для этого всего два цвета — так проще сосредоточиться на общей композиции и расположении основных элементов. Этот этап помогает «набросать» основные формы и определить, где будут находиться ключевые элементы изображения.

Эскиз не должен быть идеальным — это рабочий инструмент, который поможет вам не потеряться в деталях на следующих этапах работы. Главное — чтобы вы сами понимали, что где должно быть расположено. Часто на этом этапе я уже вижу, какие элементы нужно будет доработать или изменить в процессе создания финальной версии.
Бросаем пиксели на сетку
И вот мы подошли к самому интересному — непосредственно созданию пиксель-арта. Тут главное правило — не вставать из-за компьютера, пока не закончишь. Звучит экстремально, но это действительно важно. Стоит отойти, и с шансом 90% проект будет заброшен. Либо из-за собственной лени, либо потому что вы «выпадете из потока» и забудете, что хотели делать дальше.

Я начинаю с заполнения контуров выбранными цветами. Затем постепенно добавляю то, чего «не хватает» на глаз. Здесь нет чётких правил или «чёрной магии» — просто кладёшь пиксель за пикселем, пока картинка не начнёт обретать форму.

Детализация и доработка
После того как основные формы и цвета расставлены, начинается этап детализации. Здесь пиксельная каша постепенно превращается в нечто более изящное и законченное. Я правлю то, что оказалось лишним, что «торчит», сглаживаю линии.
Процесс детализации может занять довольно много времени, особенно если вы работаете над сложной композицией или большим изображением. Здесь важно найти баланс между желанием добавить больше деталей и необходимостью сохранить характерный для пиксель-арта минималистичный стиль. Иногда лучше остановиться раньше, чем перегрузить картинку излишними подробностями.

Почему инди-разработчики любят пиксель-арт?
Если вы следите за миром инди-игр, то наверняка заметили, что пиксель-арт там встречается очень часто. И это неслучайно. Для небольших команд разработчиков или одиночек, решивших создать свою игру, пиксель-арт — это настоящее спасение.
- Во-первых, как мы уже выяснили (и я показал наглядно), освоить основы пиксель-арта может практически любой. Это значит, что программисту не обязательно искать художника — он может сам создать всю графику для своей игры. Конечно, результат может быть не таким впечатляющим, как у профессионала, но для начала вполне сойдёт.
- Во-вторых — анимация. В пиксель-арте она, конечно, сложнее статичных изображений, но всё же проще, чем в других стилях. Достаточно нарисовать несколько кадров, и у вас уже есть движущийся персонаж или эффект. Для освоения этого навыка, возможно, всё же придется пройти пару коротких курсов тысяч за 15-20, но это всё равно намного быстрее и дешевле, чем обучение Flash или, тем более, 3D-анимации.
- Наконец, пиксель-арт даёт огромный простор для творчества при минимальных затратах. Инди-разработчики часто работают с ограниченным бюджетом, и пиксель-арт позволяет им создавать уникальные, запоминающиеся миры без необходимости вкладывать огромные средства в графику.
Всё это вместе делает пиксель-арт идеальным выбором для небольших игровых проектов. И, что характерно, многие из этих игр становятся настоящими хитами (хотя, справедливости ради, многие другие — «пиксельным трешем»).
Пиксель-арт — это искусство? С какой отметки?
Вот мы и подошли к самому сложному и противоречивому вопросу. Является ли пиксель-арт искусством? И если да, то с какого момента обычное расставление пикселей превращается в нечто большее?
С точки зрения закона всё просто: любой пиксель-арт защищён авторским правом как произведение искусства. Вы можете пойти в суд, чтобы защитить свою работу, даже если это всего лишь иконка размером 16×16 пикселей. Но… Что делает искусство, собственно, искусством?
Я создаю пиксель-арт уже года три, и, честно говоря, до сих пор не могу однозначно ответить на этот вопрос. Дело в том, что процесс создания пиксель-арта действительно очень прост технически. Я не заканчивал художественную школу, не проходил даже платных онлайн-курсов «пиксельный дизайнер». И тем не менее, я могу создать картинку за время от получаса до одного вечера.
На мой взгляд, грань между «просто картинкой» и искусством в пиксель-арте проходит где-то на уровне сетки 64×64 пикселя. Это достаточно большой размер, чтобы выразить уникальную идею, и при этом он требует значительных усилий для создания приемлемого результата. Но, опять же, это очень субъективно. Кто-то считает, что пиксель-арт в принципе не может быть искусством. Для других даже крошечный спрайт 16×16 — уже шедевр, если он хорошо продуман и исполнен.
Я оставлю окончательное решение этого вопроса на совесть читателей. А что думаете вы? Является ли пиксель-арт искусством? И если да, то где проходит эта тонкая грань между простым хобби и настоящим творчеством? Буду рад услышать ваше мнение в комментариях.
